On The Fly
A GRaduate School Project
Project Highlights: Figma, Wire-framing,
Mid/Hi-Fi Design, Branding
Provides live geotagging during a flight for airplane passengers directly on the airplane window, as well as on a phone app. During the flight, geotagging points out landmarks and other information for users, making the flight more enjoyable, and insightful.
Project Scope
& methodology
Project Steps:
Digital Narative
Mid-Fi Prototype
Usability Testing
Hi-Fi Prototype
Logo and Style guide
Step 1
Digital Narrative
Consists of sketches, personas, mood-boarding and design scenarios.
This will identify key data used to launch the prototyping phase of the product.
Step 2
Mid-fi Prototype
Below are prototypes of some of the earliest iterations of the product. Within this phase, we aim to create a “first guess” based on what we know. In this stage, the navigation is the focus. The design element details are kept light in order to focus on the product’s function.
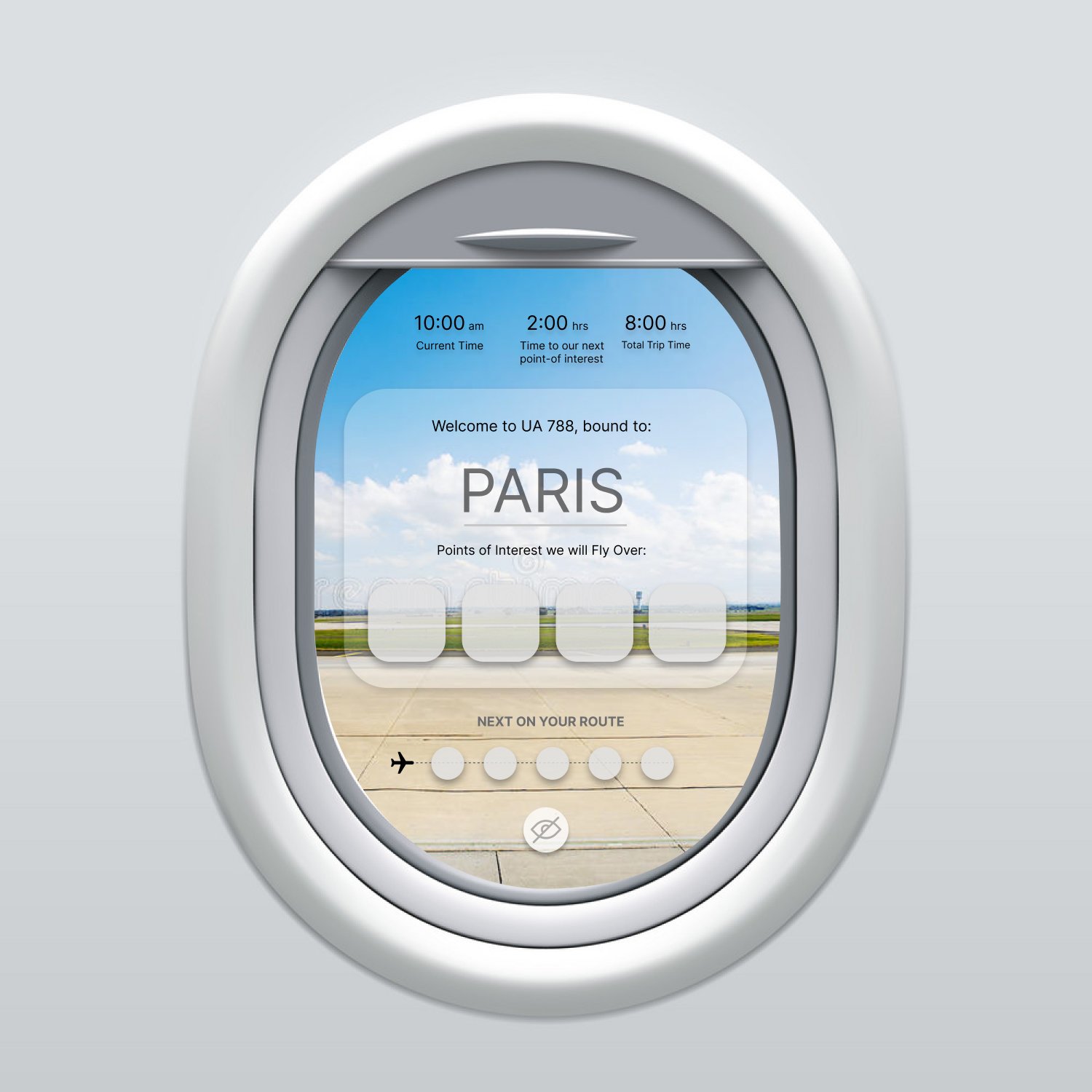
Airplane Window Prototype
Iphone PhonePrototype
Step 3
Usability Testing
In terms of these research questions, our goal was to identify proposals for improving the UX process. We had to consider the fact that Agile software development was usually iterative. This means that after each iteration, there is the possibility of improving the UX process.
For usability testing, we set out to record a respectable amount of candidates for testing. Here is a glimpse of some of the questions that were asked:
Do you travel frequently?
How often do you fly yearly?
On a scale of 1-5, how bored do you get on a plane?
Step 4
Hi-fi Prototype
Analyzed data supplied by usability testing is then fed into a
Hi-Fi prototype. At this stage, the design is ready to be internally reviewed by the stakeholders in order to be approved for funding. While we may
think we have all questions answered at this stage; iteration is
always welcomed.
Airplane Window Prototype
Iphone PhonePrototype
Step 5
Logo & Style guide
Originally, the product was know as Wiki Window. Post research; it was discovered “Wiki” refers to ‘open source information’ that would be difficult too monetize. “On The Fly” was chosen to bring reference to an experience that allows users to add destinations and locations they want to visit. The ‘O’ within the logo was designed to resemble an airplane window followed by italic type to give the logo a feeling of forward motion.
Logo